Skyler Theme comes with a Visual Page Builder. This software allows you to forget about shortcodes and create the most complex layouts within minutes without writing a single line of code!
Our Visual Page Builder is based on the widely popular WPBakery Page Builder. It has a very simple and intuitive interface, but before getting started with building layouts, you may find it useful to get accustomed with WPBakery Page Builder documentation:
WPBAKERY PAGE BUILDER VIDEO TUTORIALS
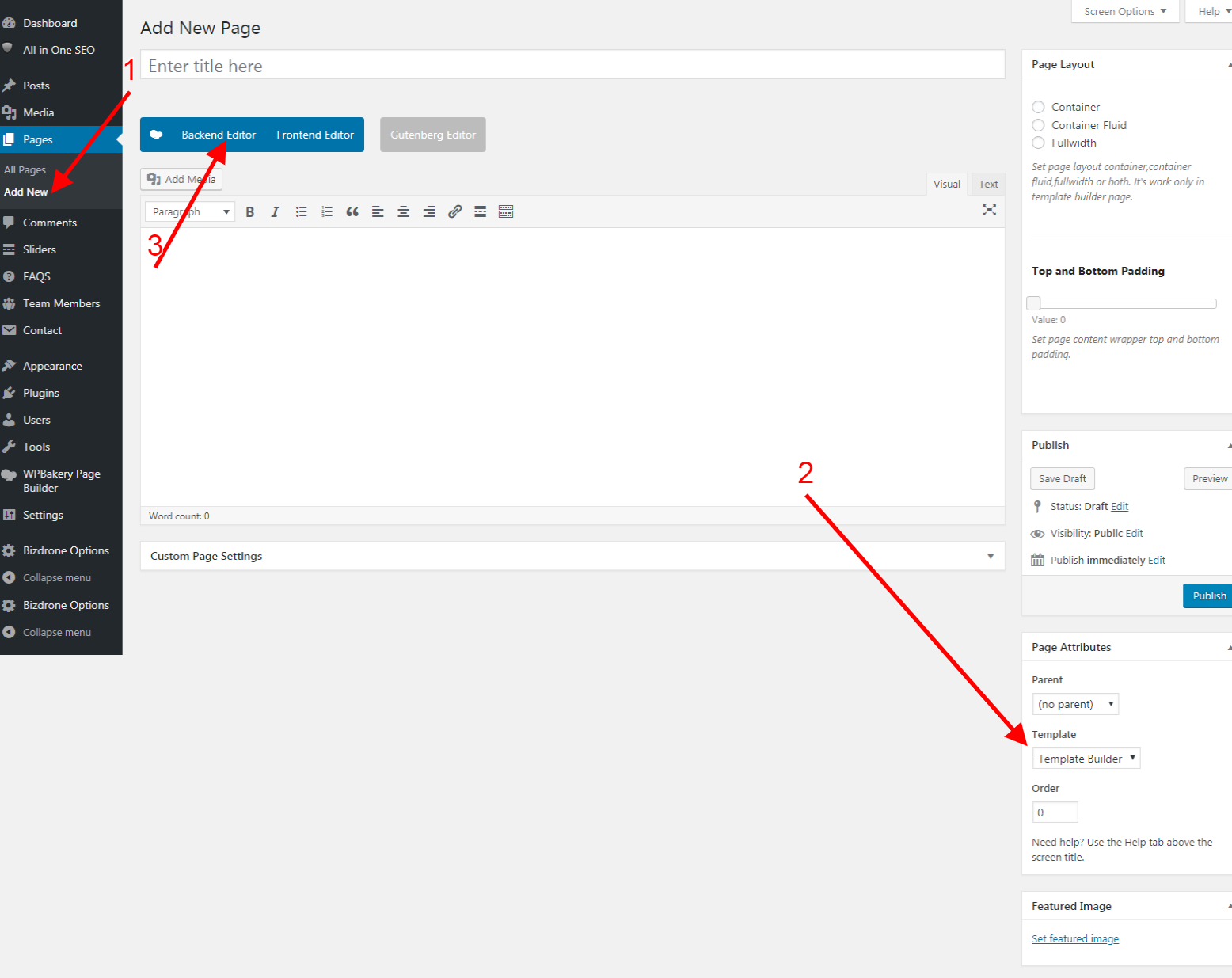
To start creating a new layout click on the BACKEND EDITOR button on the top left corner below the title
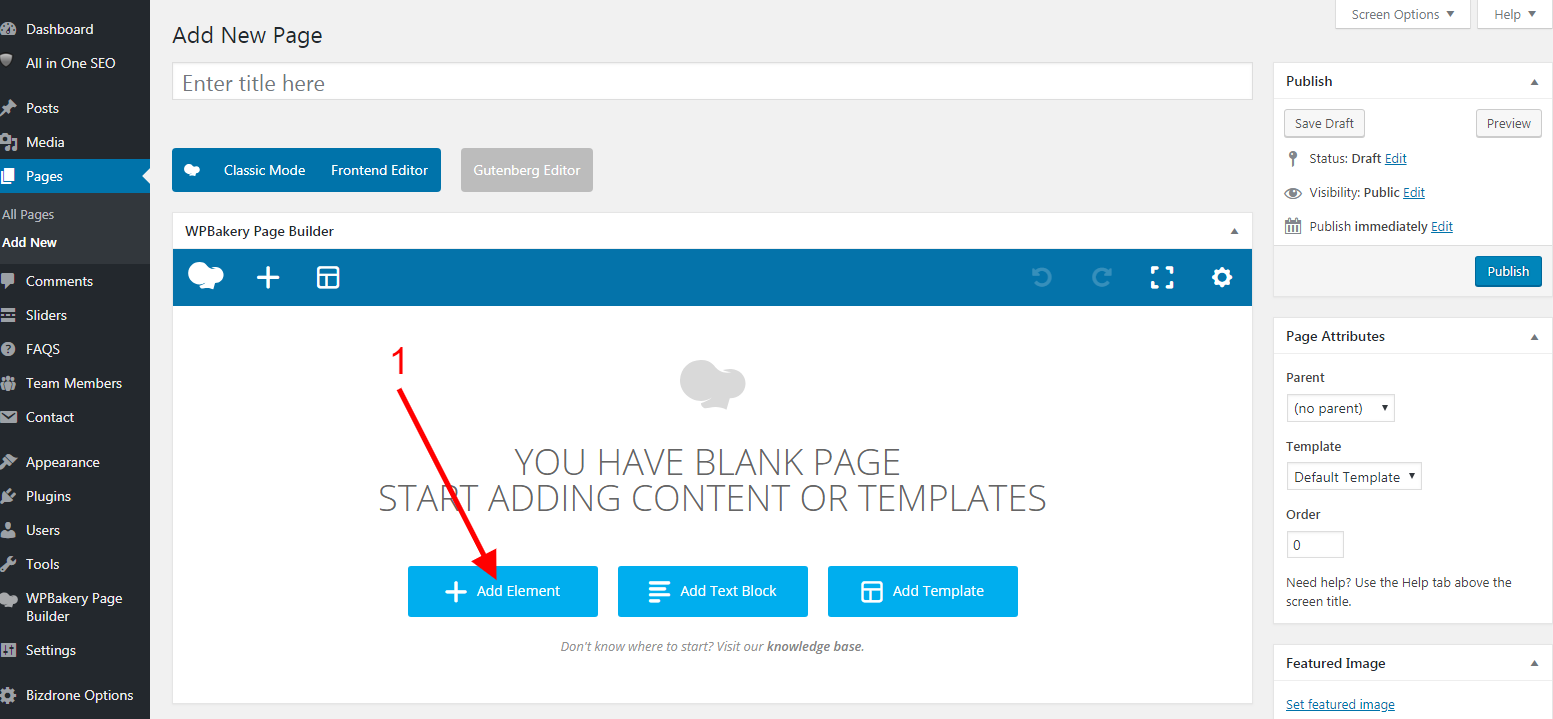
Now WordPress editor is changed to WPBakery Page Builder canvas. You can work with it just as you do with regular WPBakery Page Builder.
After clicking “Add element” button, you’ll notice a vast set of interface elements (shortcodes) developed exclusively for your theme. Their interface is built on the same principles as standard WPBakery Page Builder shortcodes. Therefore, if you’re already familiar with WPBakery Page Builder, working with our shortcodes will be very simple for you!
Elements Blocks :
This image shows the list of all shortcodes that you can use in Skyler themes. You can use category filter and search element name field to find your shortcode much quickly and you can find all Skyler shortcodes in the Skyler shortcode tab.
In this image, we explained all row options. These are the list of options:
- Section
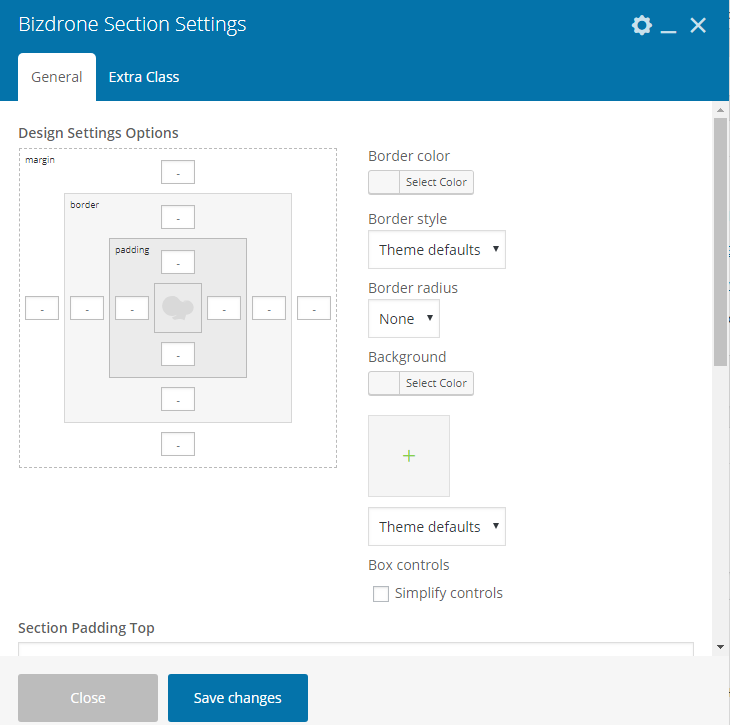
- Section Setting
- Row
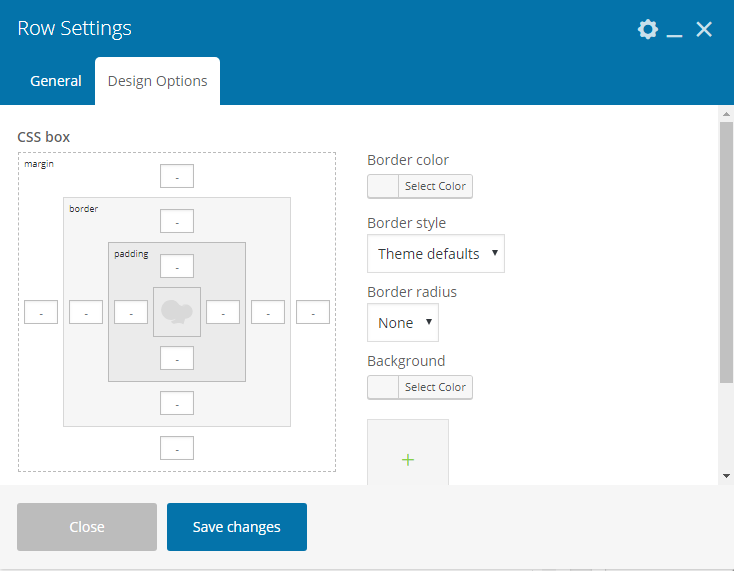
- Row setting
- Inner Row
- Inner Row Setting
- Column
- Column setting
- Column layout
- Delete column
- Add element in row
Section
You can divide each part of a page by different sections and you can use Bootstrap 12-column row within the sections. This option is available automatically, if you add a shortcode to the page, you will have the main section and row.
Add a new section and immediately after the section, you need to put a row.
Row
ROW settings are like section, but the difference is that it doesn’t have shape divider and you can set here to be full width. Also, in row setting, we have styling tab which you can set padding – margin – border.
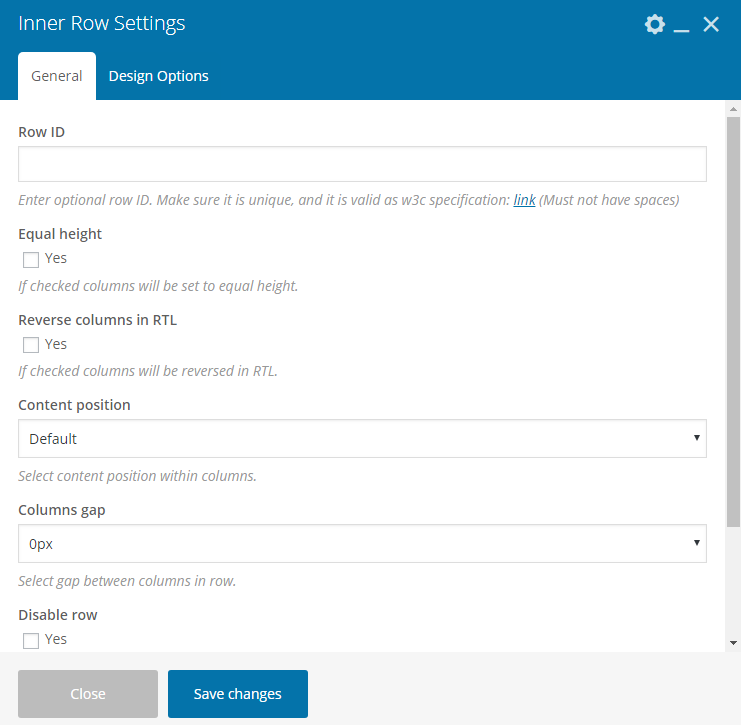
Inner Row
In addition to Background and Design in inner row settings, which do the styling function in a row, we have some section and row options in the general tab.
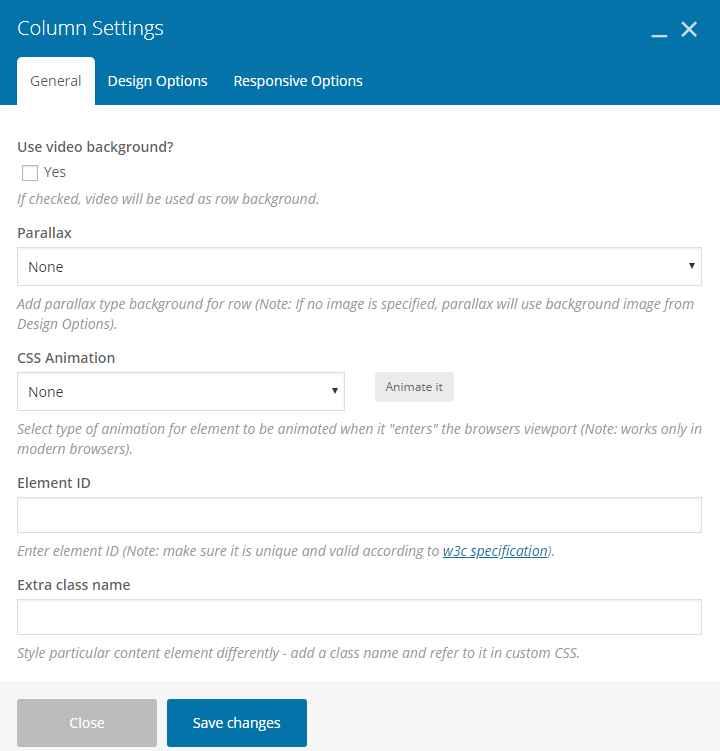
Column
We have the same styling for a row which is in a row for padding – margin – border – background in the column too. In the General tab, you have the possibility to customize ID and Class, but there is a new tab which gives you the possibility to do the minor adjustments for the responsive mode. This tab is for the Responsive Options.
The items mentioned above, are the main structure for building a page which you can put shortcodes in ROW, Inner ROW, and Column.








Recent Comments